
Update vom 10. März 2016: Das LG Düsseldorf hat den Like-Button und Social-Plugins für rechtswidrig erklärt. Du solltest deshalb nach momentanem Stand das Facebook Page Plugin nicht auf deiner Website / deinem Blog einbauen. Prüfe ebenso, ob du die 2-Klick-Lösung bei den Social-Sharing-Buttons verwendest. Mehr Informationen liefert der Artikel von Rechtsanwalt Schwenke auf www.allfacebook.de.
Wie es auch ohne Social-Plugins funktioniert, hat Annette Schwindt von schwindt-pr in diesem Artikel beschrieben.
#########################
Die Facebook Like Box hat ab Juni 2015 ausgedient. Es gibt allerdings etwas Neues: das Facebook Page Plugin. Du kannst es schon heute in deinen Blog einbauen und nutzen. Du weißt nicht, wie du es in deinen Blog oder deine Website einbauen kannst?
In meinem heutigen Blogartikel möchte ich euch eine Schritt-für-Schritt-Anleitung für den Einbau des Facebook Page Plugins geben. Es ist wichtig dein Blog oder deine Website mit den einzelnen Social-Media-Kanälen richtig zu vernetzen. Du nutzt WordPress für dein Blog oder deine Website? Dann bist du hier richtig!
Schritt für Schritt Anleitung für dein persönliches Facebook Page Plugin
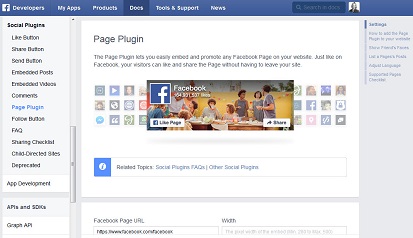
1.) Gehe auf die Facebook Developers Page: https://developers.facebook.com/docs/plugins/page-plugin
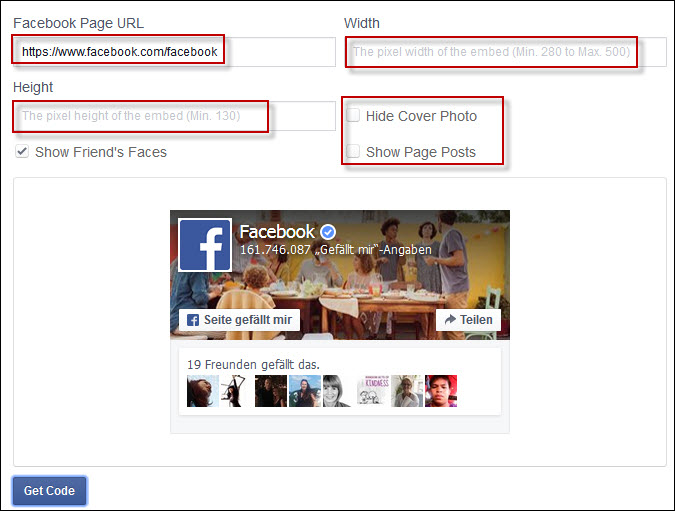
2.) Gib die URL der Facebook-Seite ein, die du in dein Blog oder deine Website integrieren willst. In meinem Fall: www.facebook.com/Maintalerin
Hier kannst du außerdem die Höhe und Breite der Box einstellen und ob das Titelbild der Facebook-Seite versteckt und die letzten Facebook-Posts angezeigt werden sollen.
Dann musst du auf „Get Code“ klicken.
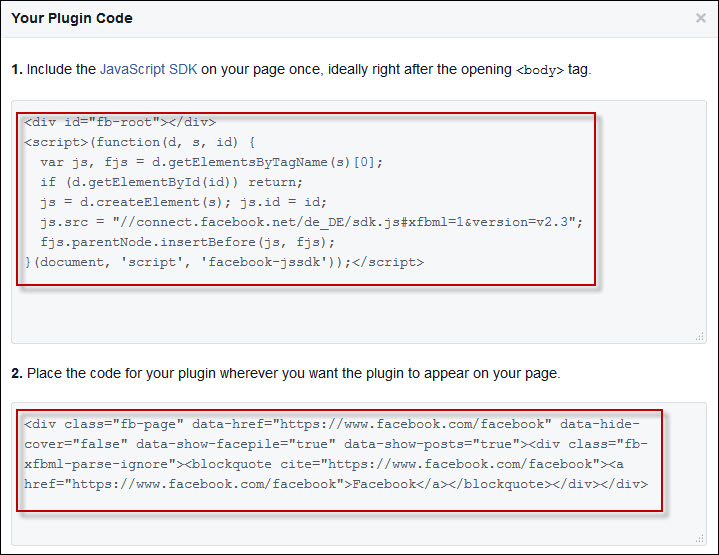
4. Es öffnet sich ein Fenster mit 2 Code-Schnipseln.
Den oberen gibt’s du in die header.php deines Themes ein. Wenn du ein Child-Theme für dein Theme erstellst hast, damit wichtige eigene Änderungen am Theme durch ein Theme-Update nicht verloren gehen, musst du den Code-Schnipsel in die header.php deines Child-Themes eingeben. Unzwar vor dem <body> tag.
So gelangst du bei WordPress zum Child-Theme: Gehe im Dashboard auf Design und dann auf Themes. Das zu bearbeitende Theme auswählen und dann auf header.php klicken. Code-Schnipsel eingeben und speichern.
Den zweiten Code gibst du da ein, wo das Facebook Page Plugin auf deiner Webpräsenz sichtbar sein soll. In meinem Fall in der rechten Sidebar unter den Social-Media-Icons.
Hierfür habe ich im WordPress-Dashboard unter Design –> Widgets ein Text-Widget eingefügt und den Code dort eingefügt und voilá fertig ist es.
Achtung Datenschutz
Wenn du das Facebook Page Plugin verwenden willst, solltest du wissen, dass das genutzte Skript Daten deiner Besucher an Facebook sendet, auch wenn derjenige, Facebook gar nicht aktiv nutzt. Eine entsprechende Angabe in den Datenschutzbedingungen sollte deshalb gemacht werden. Hilfreiche Tipps hierzu gibt Rechtsanwalt Schwenke.
Dir hat mein Beitrag weitergeholfen und du konntest dein Facebook Page Plugin einfach und schnell in dein Blog oder deine Website integrieren? Dann freue ich mich, wenn du meinen Artikel weiterteilst.











Hallo Juliane,
ENDLICH habe ich dieses verrückte Plugin dank deiner Anleitung zum Laufen bekommen.
Ich danke dir dafür ganz herzlich 🙂
Schöne Grüße,
Franziska
Vielen Dank dafür
Dankeschön, das war sehr hilfreich und hat auch prompt funktioniert.
Dankeschön, konnte das Plugin erstellen. Möchte es zentriert einsetzen – meine Versuche mit align-center waren jedoch negativ. Wäre dankbar für den Befehl und wo dieser genau eingesetzt werden müsste.
Lieber Bruno, hier kenne ich mich leider nicht aus. Ich hoffe, dass sich das Problem zwischenzeitlich gelöst hat?!
Vor dem HTML-Text und am Ende eingeben so funzt das sicher!
Vielen Dank! Das Kompliment kann ich nur zurückgeben!
Gruß,
Tim
Liebe Juliane,
vielen Dank für die so gut umsetzbare Anleitung!!! 🙂
*freu*
Liebe Grüße – Susanne
Liebe Susanne,
vielen Dank für dein Lob, allerdings würde ich dir nach der Entscheidung vom LAG Düsseldorf (verlinkt ganz oben im Blogpost) momentan nicht dazu raten, dass Facebook Page Plugin auf deiner Seite einzubauen.
Viele Grüße
Juliane
Vielen Dank, du hast mir mit diesen Beitrag sehr geholfen 🙂
Hallo Juliane,
erst Mal Danke für deine Anleitung. Nun steht im Artikel dass man über die Webseite angezeigte Facebook-Posts liken kann. Bei mir ist das so, wenn ich etwas like, geht ein separates Fenster auf, in dem ich mich bei Facebook anmelden soll. Ich möchte auf meiner Webseite eine von mir erstellte Facebookseite anzeigen, nur so als Hintergrundinfo! Noch ist die Webseite nicht online, da noch nicht fertig gestellt.
Vielen Dank für die Anleitung, ich hätte sonst nicht gesehen, dass ich den ersten Code im Header einfügen muss XD
Liebe Juliane,
herzlichen Dank – es hat wunderbar geklappt 😉 – sehr gut erklärt!
Ich wünsche dir ein zauberhaftes Weihnachtsfest sowie einen herrlichen Start ins Power-Jahr 2017,
liebevolle Grüße, Tina 😉